
Cucumber Reports
Cucumber has various built-in plugins to generate reports. In this chapter, we will see how we can generate, package it and expose them as URLs along with the APIs. Report is a plugin in case of Cucumber. To enable any available report, you may need to set Cucumber plugin property in junit-platform.properties.
1. HTML Report
HTML Report is my favorite report of all the available as its the one report that shows the DataTable. We can generate HTML report, package it along with the application jar and expose as URL. This report not only serve as a executable specification but also a living documentation of the product as anyone can access the report to understand the behavior of the system.
Navigate to following location and create properties,
cd src/test/resources
touch junit-platform.properties
To enable HTML report, add the following property to Cucumber plugin property as stated below.
cucumber.plugin=html:target/classes/static/features/index.html
Generated HTML report will be saved at the specified directory and packaged along with the application jar as it is under classes directory.
After you run the application, you may access the report using the below URL,
http://localhost:8080/features/index.html
Note: Host and port may be different in your case.
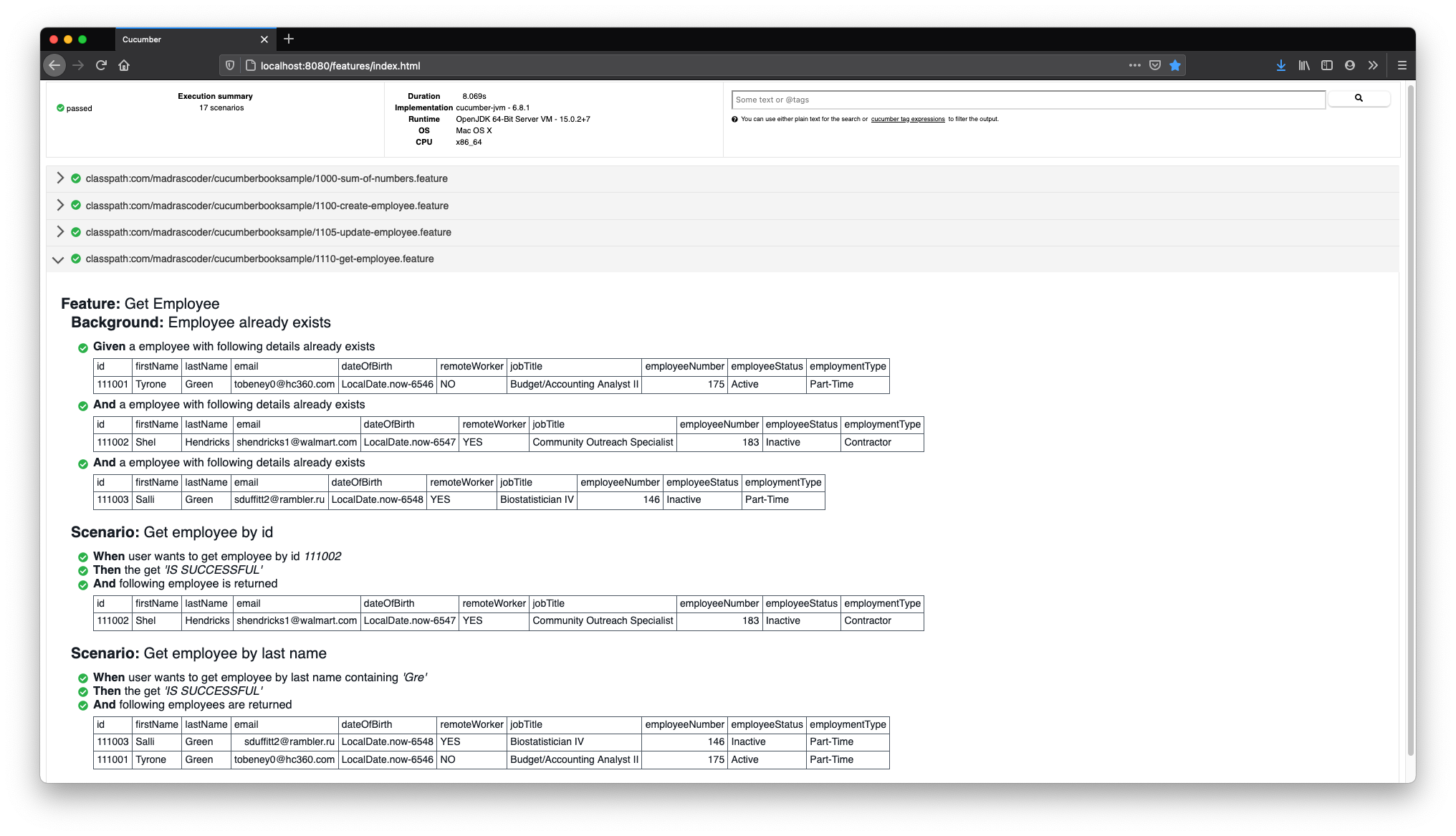
Screenshot of Sample HTML Report

For security reason, if you don’t want to package and expose the Cucumber HTML Report along with your APIs, you may change the location where the report is generated. Other option is to protect
features/index.htmlpath using WebSecurityConfigurer in Spring Security.
2. Pretty Print Report
To enable pretty print report, add the word pretty Cucumber plugin property as stated below,
cucumber.plugin=html:target/classes/static/features/index.html,pretty
If you don’t specify a file name, pretty print report will be printed in the build log. It is quite useful to pretty print the step execution along with the build logs.
Here is a output snippet of pretty print report in build log,
...
@validations
Scenario Outline: Create employee with all the required & valid attributes IS SUCCESSFUL # com/madrascoder/cucumberbooksample/1100-create-employee.feature:31
Given user wants to create employee with following details # com.madrascoder.cucumberbooksample.stepdefinitions.EmployeeStepDefinitions.userWantsToCreateEmployeeWithFollowingDetails(com.madrascoder.cucumberbooksample.dto.Employee)
When user saves a new employee with all the required & valid attributes # com.madrascoder.cucumberbooksample.stepdefinitions.EmployeeStepDefinitions.userSavesANewEmployee()
Then the save 'IS SUCCESSFUL' # com.madrascoder.cucumberbooksample.stepdefinitions.CommonStepDefinitions.theSave(java.lang.String)
...
3. JSON Report
To enable JSON report, add json:target/cucumber.json to Cucumber plugin property as stated below,
cucumber.plugin=html:target/classes/static/features/index.html,pretty,json:target/cucumber.json
Other external plugins uses json report or the source.
4. JUnit Report
To enable JUnit report, add junit:target/junit.xml to Cucumber plugin as stated below,
cucumber.plugin=html:target/classes/static/features/index.html,pretty,json:target/cucumber.json,junit:target/junit.xml
This report will be useful if you use tools like SonarQube. SonarQube can parse the JUnit XML and display the test and coverage status in its Dashboard.
Conclusion
Reports improve the visibility. I strongly recommend generating and sharing reports to all interested parties in the product.
References
Credits
Photo by Lukas Blazek on Unsplash